便利だな、連載記事リストからまとめ記事への移行。 ~ WordPressカスタマイズネタ

ブログで連載記事を書く場合、記事下に連載記事へのリンクリストを入れています。半手動でやっているのですが(なかなかWordPressがオススメ記事に狙った記事を表示してくれないので…勉強不足かな?)、連載記事数が多い場合、ちょっと解説を加えたまとめ記事を作成しています。以前、カスタマイズした機能を使って、なかなかいい感じの流れができたので紹介します。
SiSO-LAB.NETはWordPress+Gushで運用中
SiSO-LAB.NETは、WordPressとGushという無料テーマで構築しています。もともと、今は無きBroachという、ぷららの有料ブログサービスを利用していたのですが、今年6月で閉鎖してしまったため、ミニバードというレンタルサーバに引っ越した時にブログシステムも変更しました。
BroachはMovable Typeに良く似たシステムですが、ぷららによって提供されているものだったのでユーザーからカスタマイズするのはかなり範囲が限られていました。現在はWordPressを自分でインストールしているため、いろいろとカスタマイズができ、楽しくやっています。
今までカスタマイズした中で追加機能として、記事を挿入表示する機能があります。
元々の目的は、手動編集した関連記事リストを1つの記事にしておき、それを複数の記事で表示するために作成しました。また、追加機能として、設定した記事の公開状態によって2つのセクションから選択することもできるようにしました。
これにより、最新記事が公開されると自動的に他の関連記事リストを表示している記事の上でも、関連記事リストが最新になります。
連載記事リストからまとめ記事へのリンクへ変更
しかし、連載記事も数が多くなってくるとだんだんリストが見辛くなってきますし、無用に各記事が長くなってきてしまいます。
そうなってきた場合は、新しくまとめ記事を起こすようにしています。内容としては、記事リンクリストに加え、ちょっとした背景の説明や解説、また、いろいろトライ&エラーしているので、成功グループと失敗グループに分けたりしています。
昔は、まとめ記事を作ったら、今度は過去の連載記事1つ1つに対してヒイヒイ言いながら、まとめ記事へのリンクへ入れ替えていました。
ところが、記事挿入機能を追加したことで、この作業がとても簡単になりました。
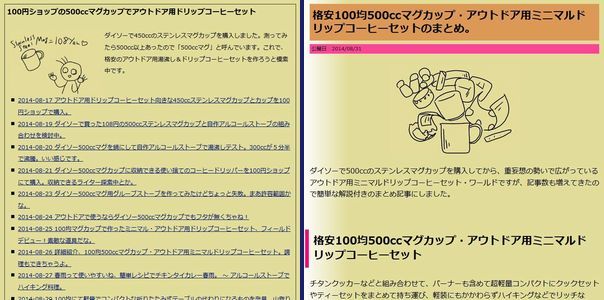
例えば、最近、ダイソー500ccマグカップと自作アルコールストーブで遊んでいることが多いのですが、シリーズ化(一記事で書こうよ、という話はありますが)してしまったため、記事下に連載リンクリストを入れました。
これは、各記事に直接記入しているのではなく、連載記事用の非公開記事を1つ作製し、それを各記事にて記事ID指定で挿入表示させています。つまり、元ネタはすべて同じで、元記事を編集するとすべて表示が変更されるようになっています。
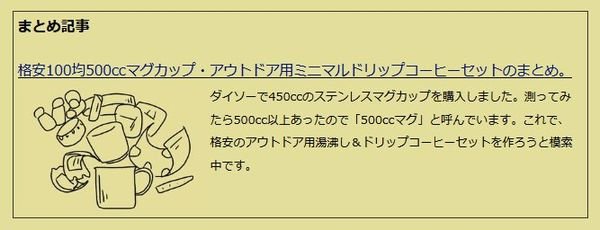
で、記事が増えすぎたりほどほど情報量が溜まってきたらまとめ記事をつくります(右)。あ、画像はわかりやすいように色を反転しています。

そして、今まで挿入表示させていた「連載記事用の非公開記事」を、まとめ記事への紹介とリンクへ書き換えます。

そうすると、今まで連載リンクリストを表示していたすべての記事の下部が、まとめ記事へのリンクに変わってくれます。
これがなかなか使い勝手がよくて、挿入機能をつけてよかったな、と強く実感しました。WordPressをもっと使いこなせば、もっといろいろなことができると思います。この先が楽しみです。
今日の一言二言三言
楽々と 見やすいブログ メンテでき
WordPressに してみてよかった
「見やすいブログ」と書いてしまうと、「SiSO-LAB.NETの色、なんとかしなさい」と言われてしまいそうですが、まあ、これはこれで好きな配色でして…シリアルコンソールとかMZとかの世代なんで…。一度、しばらく白色ベースにしてみるのも面白いかもしれませんね。
INSERT-CONTENT: NOT FOUND POST ID.










 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message